- Accueil
-
ExtJS
- Ext JS 6.x
- ExtJs4
- ExtJs3
- JSON
- La Formation EXTJS4
- Le forum
- Divers
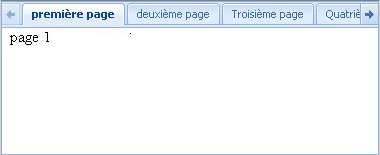
Des onglets avec le TabPanel

Le tabPanel permet de créer des onglets à l'interieur d'un panel.
Exemple :
Nous allons créer un viewPort contenant quatre onglets. Si la largeur de la fenêtre est trop petite pour afficher tout nos onglets, le tabPanel ajoutera deux fleches de navigations horizontale.
Ext.onReady(function(){
var pageUne = new Ext.Panel({
title:'première page',
html:'page 1'
});
var pageDeux = new Ext.Panel({
title:'deuxième page',
html:'page 2'
});
var pageTrois = new Ext.Panel({
title:'Troisième page',
html:'page 3'
});
var pageQuatre = new Ext.Panel({
title:'Quatrième page',
html:'page 4'
});
var monTabPanel = new Ext.TabPanel({
title:'panel principal',
activeTab: 0,
enableTabScroll:true,
items:[pageUne,pageDeux,pageTrois,pageQuatre]
});
var monViewport = new Ext.Viewport({
title:'viewport',
layout:'fit',
items:monTabPanel
})
});