Un menu TreePanel recursif
Nous allons créer un menu TreePanel dynamique pour lequel chaque ouverture de noeud entraînera une requête sql paramétrée avec un identifiant.
Résultat :

Procedure ExtJs :
1) On créer un objet Ext.treePanel (monTreePanel) qui s'affichera dans <body>:
var monTreePanel = new Ext.tree.TreePanel({
renderTo:Ext.getBody(),
2) On paramètre dans ce panel un Ext.tree.TreeLoader qui contient l'url de la page php a appeler.
loader:new Ext.tree.TreeLoader({
dataUrl : 'http://127.0.0.1/ext3/treePanelDyn.php'
}),
3) On créer le noeud racine :
root: new Ext.tree.AsyncTreeNode({
text: 'Racine'
})
4) On définit l'action à effectuer à chaque fois que le panel va charger la page php (lors du clique sur un noeud).
Littéralement : avant chaque chargement, la variable de formulaire idParent est égale à la variable CAT_numero contenue dans le noeud cliqué.
Dans chaque noeud se trouve la variable CAT_numero qui contient l'identifiant de l'enregistrement en base de données.
L'idée est d'envoyer cet identifiant à la page php via la requete ajax (telle une variable de formulaire) . Dès lors, la page php retournera tous les enfant de cette enregistrement.
monTreePanel.on("beforeload", function(node) {
monTreePanel.loader.baseParams.idParent = node.attributes.CAT_numero;
}, this);
5) On affiche le panel :
monTreePanel.show();
La base de données :
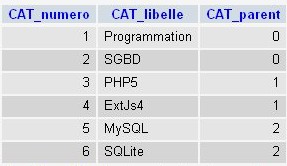
Nous partons sur une base de données simple avec 1 table catégorie. Cette table possède une association 0,n sur elle même. Par conséquent, une catégorie peut appartenir à une autre.


CREATE TABLE IF NOT EXISTS `categorie` (
`CAT_numero` int(10) unsigned NOT NULL AUTO_INCREMENT,
`CAT_libelle` varchar(150) DEFAULT NULL,
`CAT_parent` int(10) unsigned NOT NULL,
PRIMARY KEY (`CAT_numero`)
) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=7 ;
--
-- Contenu de la table `categorie`
--
INSERT INTO `categorie` (`CAT_numero`, `CAT_libelle`, `CAT_parent`) VALUES
(1, 'Programmation', 0),
(2, 'SGBD', 0),
(3, 'PHP5', 1),
(4, 'ExtJs4', 1),
(5, 'MySQL', 2),
(6, 'SQLite', 2);
La Page HTML :
nom : treePanelDyn.html
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Insert title here</title>
<link href="http://127.0.0.1/ext3/ExtJs3/resources/css/ext-all.css" media="screen" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://127.0.0.1/ext3/ExtJs3/adapter/ext/ext-base-debug.js"></script>
<script type="text/javascript" src="http://127.0.0.1/ext3/ExtJs3/ext-all-debug-w-comments.js"></script>
<script type="text/javascript" src="http://127.0.0.1/ext3/ExtJs3/src/locale/ext-lang-fr.js"></script>
<script type="text/javascript" src="http://127.0.0.1/ext3/treePanelDyn.js"></script>
</head>
<body>
</body>
</html>
La page ExtJs :
nom : treePanelDyn.js
Ext.onReady(function(){
var monTreePanel = new Ext.tree.TreePanel({
renderTo:Ext.getBody(),
loader:new Ext.tree.TreeLoader({
dataUrl : 'http://127.0.0.1/ext3/treePanelDyn.php'
}),
root: new Ext.tree.AsyncTreeNode({
text: 'Racine'
})
})
monTreePanel.on("beforeload", function(node) {
monTreePanel.loader.baseParams.idParent = node.attributes.CAT_numero;
}, this);
monTreePanel.show();
});
La page PHP :
nom : treePanelDyn.php
<?php
//connexion à la base de données
mysql_connect('127.0.0.1','root','');
mysql_select_db('ext3');
//Récupere l'identifiant du parent passé en aja
if(! $idParent = (int) $_POST['idParent']){
$idParent=0;
}
//ma base est en iso -> je transforme les résultats en UTF-8
mysql_query("SET NAMES 'utf8'");
//requete sql : Attention le libellé du champs en ExtJs dois se nommer text
$sql="select CAT_numero,CAT_libelle as text,CAT_parent from categorie ".
"where CAT_parent='" . mysql_real_escape_string($idParent) . "'";
$result = mysql_query($sql);
//stock les résultats dans un tableau $data
while($row = mysql_fetch_array($result)){
$data[]=$row;
}
//retourn le tabelau en JSON
echo json_encode($data);
?>