Parametrer un objet
Les Propriétées :
Pour paramétrer un objet en ExtJs, nous utilisons le format JSON. Il est nécessaire de recourir à l'api ExtJs pour connaître les propriétés paramétrables pour chaque objet ExtJs : http://dev.sencha.com/deploy/dev/docs/
Reprenons l'exemple de la fenêtre :
var maFenetre = new Ext.Window({
title : 'ma nouvelle fenere', //le titre de la fenetre
width:500, //la largeur
height:250 // la hauteur
});
maFenetre.show(); // on affiche la fenetre
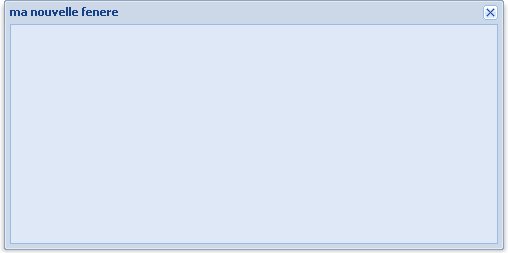
Nous avons créer une popup dont le titre est : ma nouvelle fenêtre, de 500px de large et de 250px de haut.

En allant regarder l'API de la classe Ext.Window on découvre plein d'autre propriétés pour affiner le paramétrage.
Par défaut, cette fenêtre est centrée dans la page.
Nous allons modifier sa position et lui ajouter un petit bouton agrandir / rétrécir.
- Pour modifier sa position, on utilises les propriétés x et y.
- Pour le petit bouton on utilise la propriétés maximizable
var maFenetre = new Ext.Window({
title : 'ma nouvelle fenere',
width:500,
height:250,
x:10,
y:10,
maximizable:true,
})
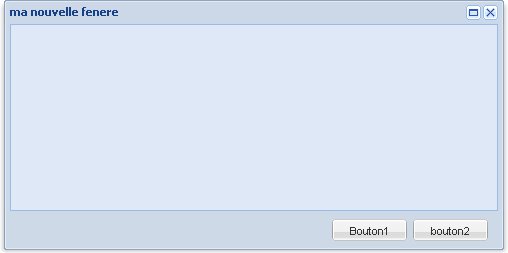
Ajoutons deux boutons en bas de la fenêtre :
- La propriété button est un tableau, donc nous utiliserons les [] pour spécifier les paramètres.
- Un bouton est un objet, donc nous utiliserons les {} pour chaque bouton.
var maFenetre = new Ext.Window({
title : 'ma nouvelle fenere',
width:500,
height:250,
x:10,
y:10,
buttons : [
{text:'Bouton1'},
{text:'bouton2'}
]
});
maFenetre.show(); // on affiche la fenetre
Résultat :