- Accueil
-
ExtJS
- Ext JS 6.x
- ExtJs4
- ExtJs3
- JSON
- La Formation EXTJS4
- Le forum
- Divers
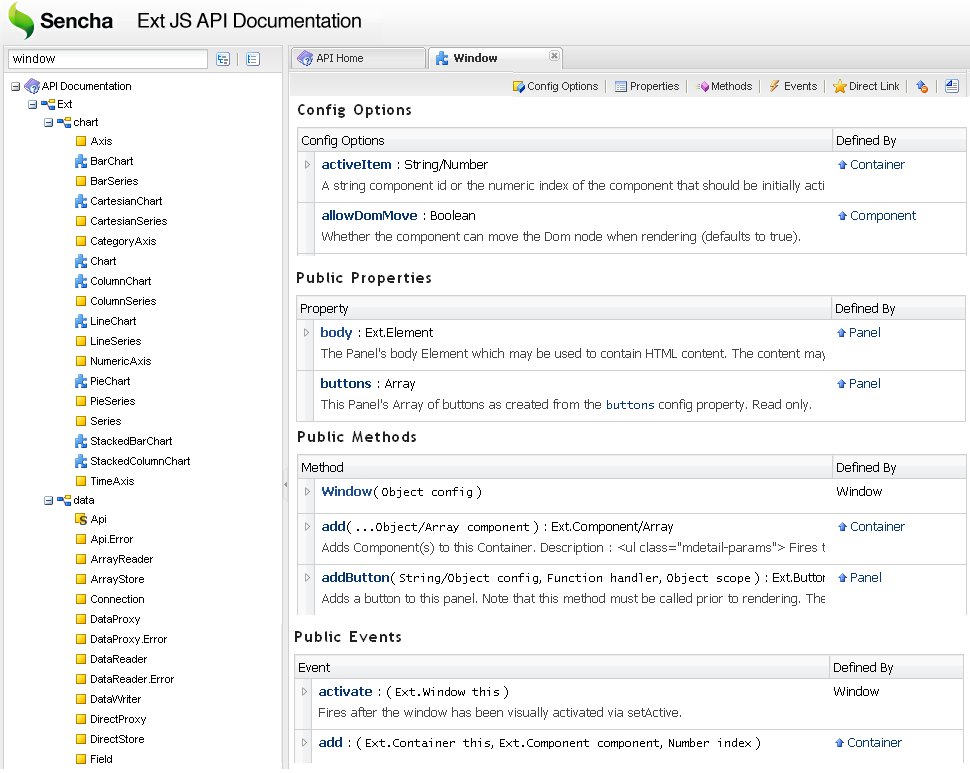
API
L'API ExtJs permet de connaître les différentes possibilités que nous offre chaque Classe.
Adresse : http://dev.sencha.com/deploy/ext-3.3.1/docs/
Config Options :
Toutes les options qui permettent de configurer votre objet lors de la création.
Exemple :
var maFenetre = new Ext.Window({
title : 'ma nouvelle fenere',
width:500,
height:250
});
Public Properties :
Toutes les propriétés (le plus souvent en lecture seule) accessibles lorsque l'objet est déja créé.
Public Methods :
Toutes les méthodes (actions) que propose l'objet. On peut généralement modifier au accéder aux propriétés grâce à des méthodes GET et SET.
Exemples :
maFenetre.show(); // on affiche la fenetre
maFenetre.setTitle('Mon nouveau titre') //on change le titre de la fenetre
Public Events :
Tout les événement auxquels l'objet répond.
Exemple : Affiche 'à bientôt' lorsque l'on ferme la fenêtre
maFenetre.on('beforeclose',function(){
alert('à bientôt')
},this);