GrdiPanel dynamique avec pagination

Le but de ce tutoriel est d'ajouter à notre tableau dynamique une barre de pagination.
Cela sous entend que notre tableau ne contient pas tout les enregistrements. il ne stocke que ceux qu'il affiche. par conséquent, il devra demander à PHP de lui transmettre les nouveaux enregistrements à chaque fois que l'on clique sur page suivante ou précédente. De même, lorsque l'on clique sur ordonner une colonne.
Reprenons l'exemple précèdent du gridPanelDynamique.
La page Javascript : gridPanelPaginator.js
1) Dans le fichier javascript renommé gridPanelPaginator.js, nous allons ajouter une variable limitParPage. Sont but est de définir le nombre de ligne que l'on affichera.
var limitParPage = 2;
2) Nous allons modifier l'objet monStore afin qu'il effectue une requête sql à chaque fois que l'on trie une colonne
remoteSort : true
2.1) Toujours dans le store, nous allons préciser que la première colonne sera trié par défaut:
sortInfo:{
"field": "numero_enregistrement",
"direction": "ASC"
}
2.2) La dernière instruction que l'on va affecter au store, permet de transmettre au PHP l'information sur le nombre de ligne que l'on affiche. Grâce à cette information, nous paramétrons la requête SQL.
autoLoad:{
params:{
limit:limitParPage
}
}
3) On crée l'objet de pagination : maPagination
- store : Le store du tableau afin que le PagingToolbar puis travailler avec les mêmes informations que le tableau.
- pageSize : Le nombre de ligne que l'on affiche
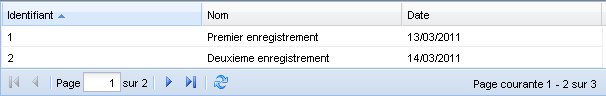
- displayInfo : Affiche en bas à droite du PagingToolbar l'information : "Page courante 1-2 sur 3"
var maPagination = new Ext.PagingToolbar({
store: monStore,
pageSize: limitParPage,
displayInfo: true
});
4) On ajoute le PagingToolbar au gridPanel :
var monGridPanel = new Ext.grid.GridPanel({
...
bbar: maPagination
});
La page php : gridPanelPaginator.php
1) Nous allons initialiser les variables envoyées par le tableau :
- $limit : le nombre de ligne que l'on affiche.
- $start : la plage de début. la première fois on commence a l'enregistrement 0, la page suivant commencera à 2 puis 4 ... (le PagingToolbar s'occupe du calcule pour nous )
- $sort : le nom de la colonne par laquelle on ordonne le résultat
- $direction : le sens de l'ordonnancement croissant (ASC) ou décroissant (DESC)
//initialisation des variables
$limit = ( isset($_POST['limit']) ) ? (int) $_POST['limit'] : 2;
$start = ( isset($_POST['start']) ) ? (int) $_POST['start'] : 0;
$sort = ( isset($_POST['sort']) ) ? $_POST['sort'] : 'numero_enregistrement';
$direction = ( isset($_POST['dir']) ) ? $_POST['dir'] : 'ASC';
2) Nous allons compter le nombre d'enregistrement total. Le PagingToolbar à besoin de savoir combien d'enregistrement il y a en tout pour définir le nombre de page.
//compte le nombre d'enregistrement total
$sql="select count(*) as total from enregistrement";
$result = mysql_query($sql);
$row = mysql_fetch_array($result);
$return['total'] = $row['total'];
3) Modification de la requete principale pour y ajouter le ORDER BY et le LIMIT
$sql="SELECT numero_enregistrement,nom_enregistrement,date_creation FROM enregistrement ORDER BY $sort $direction LIMIT $start,$limit";
L'ensemble des pages :
la page gridPanelPaginator.html :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Insert title here</title>
<link href="http://127.0.0.1/ext3/ExtJs3/resources/css/ext-all.css" media="screen" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://127.0.0.1/ext3/ExtJs3/adapter/ext/ext-base-debug.js"></script>
<script type="text/javascript" src="http://127.0.0.1/ext3/ExtJs3/ext-all-debug-w-comments.js"></script>
<script type="text/javascript" src="http://127.0.0.1/ext3/ExtJs3/src/locale/ext-lang-fr.js"></script>
<script type="text/javascript" src="http://127.0.0.1/ext3/gridPanelPaginator.js"></script>
</head>
<body>
</body>
</html>
La page gridPanelPaginator.js :
Ext.onReady(function(){
var mesChampsDeDonnees = [
{name: 'numero_enregistrement'},
{name: 'nom_enregistrement'},
{name: 'date_creation',type:'date',dateFormat:'Y-m-d'}
];
var limitParPage = 2;
var monStore = new Ext.data.JsonStore({
root: 'rows',
fields:mesChampsDeDonnees,
url:'gridPanelPaginator.php',
remoteSort : true,
sortInfo:{
"field": "numero_enregistrement",
"direction": "ASC"
},
autoLoad:{
params:{
limit:limitParPage
}
}
});
var maPagination = new Ext.PagingToolbar({
store: monStore,
pageSize: limitParPage,
displayInfo: true
});
var mesColonnes = [
{header: 'Identifiant', width: 200, dataIndex: 'numero_enregistrement',sortable: true},
{header: 'Nom', width: 200, dataIndex: 'nom_enregistrement',sortable: true},
{header: 'Date', width: 200, dataIndex: 'date_creation',xtype:'datecolumn',format:'d/m/Y',sortable: true}
];
var monGridPanel = new Ext.grid.GridPanel({
autoHeight:true,
renderTo:Ext.getBody(),
store: monStore,
columns:mesColonnes,
bbar: maPagination
});
monGridPanel.show();
});
La page gridPanelPaginator.php :
<?php
//connexion à la base de données
mysql_connect('127.0.0.1','root','');
mysql_select_db('ext3');
//initialisation des variables
$limit = ( isset($_POST['limit']) ) ? (int) $_POST['limit'] : 2;
$start = ( isset($_POST['start']) ) ? (int) $_POST['start'] : 0;
$sort = ( isset($_POST['sort']) ) ? $_POST['sort'] : 'numero_enregistrement';
$direction = ( isset($_POST['dir']) ) ? $_POST['dir'] : 'ASC';
//ma base est en iso -> je transforme les résultats en UTF-8
mysql_query("SET NAMES 'utf8'");
//compte le nombre d'enregistrement total
$sql="select count(*) as total from enregistrement";
$result = mysql_query($sql);
$row = mysql_fetch_array($result);
$return['total'] = $row['total'];
//requete sql : on recupere tous les enregistrements
$sql="SELECT numero_enregistrement,nom_enregistrement,date_creation FROM enregistrement ORDER BY $sort $direction LIMIT $start,$limit";
$result = mysql_query($sql);
//stock les résultats dans un tableau $data
while($row = mysql_fetch_array($result)){
$data[]=$row;
}
//retourn le tabelau en JSON
$return['rows'] = $data;
echo json_encode($return);
?>